Django打造大型企业官网(二),
Django打造大型企业官网(二),
三、项目环境搭建
3.1.创建项目环境和安装包
创建django项目
mkvirtualenv DjangoProject
workon DjangoProject
pip install -i https://pypi.douban.com/simple django==2.0.2
进front目录
npm init #初始化一个package.json配置文件文件
在package.json文件中添加要安装的包
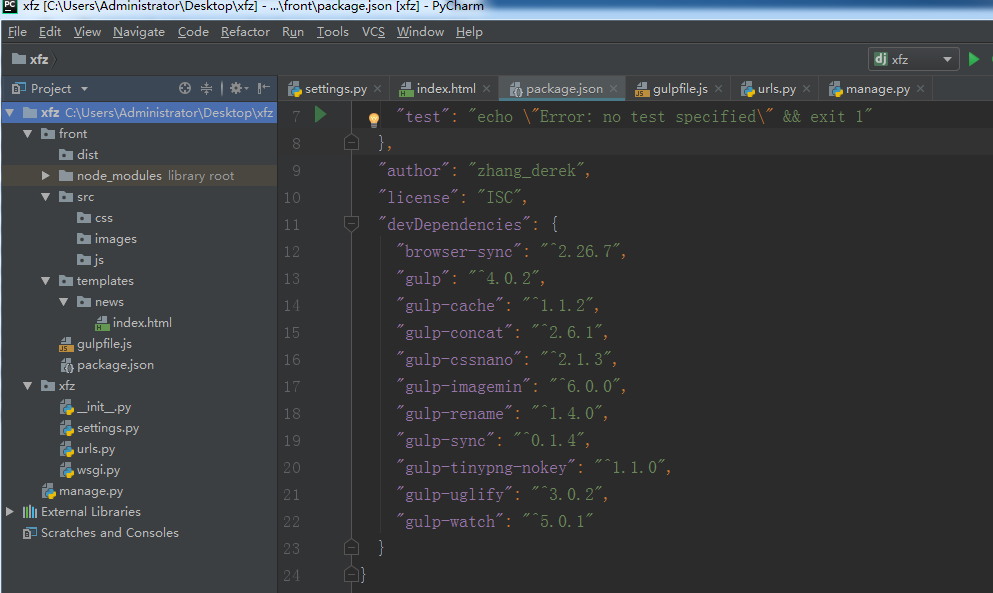
"devDependencies": { "browser-sync": "^2.26.7", "gulp": "^4.0.2", "gulp-cache": "^1.1.2", "gulp-concat": "^2.6.1", "gulp-cssnano": "^2.1.3", "gulp-imagemin": "^6.0.0", "gulp-rename": "^1.4.0", "gulp-sync": "^0.1.4", "gulp-tinypng-nokey": "^1.1.0", "gulp-uglify": "^3.0.2", "gulp-watch": "^5.0.1" }

安装包,自动识别package.json文件中需要的包
npm install
项目目录结构

3.2.编写gulpfile.js文件
gulp.js
var gulp = require("gulp"); var cssnano = require("gulp-cssnano"); var rename = require("gulp-rename"); var uglify = require("gulp-uglify"); var concat = require("gulp-concat"); var tinypng_nokey = require('gulp-tinypng-nokey'); var bs = require("browser-sync").create(); //html任务 gulp.task("html",done =>{ gulp.src("./templates/**/*.html") .pipe(bs.reload({ stream: true })); done(); }); // css任务 gulp.task("css",done =>{ gulp.src("./src/css/*.css") .pipe(cssnano()) //压缩 .pipe(rename({"suffix":".min"})) //加后缀名 .pipe(gulp.dest('./dist/css/')) //压缩后存放的路径 .pipe(bs.reload({ stream: true })); done(); }); //js任务 gulp.task("js",done =>{ gulp.src("./src/js/*.js") .pipe(uglify({ 'toplevel':true, 'compress':{ 'drop_console':true } })) .pipe(rename({"suffix":".min"})) .pipe(gulp.dest('./dist/js/')) .pipe(bs.reload({ stream: true })); done(); }); //images任务 gulp.task("images",done =>{ gulp.src("./src/images/*.*") .pipe(tinypng_nokey()) .pipe(gulp.dest('./dist/images/')) .pipe(bs.reload({ stream: true })); done(); }); //监听 gulp.task('auto',function () { gulp.watch("./templates/**/*.html",gulp.series('html')); gulp.watch("./src/css/*.css",gulp.series('css')); gulp.watch("./src/js/*.js",gulp.series('js')); gulp.watch("./src/images/*.*",gulp.series('images')); }); //初始化 gulp.task("bs",function () { bs.init({ 'server':{ 'baseDir':'./', } }) }); //创建一个默认任务 gulp.task("default",gulp.parallel('bs','auto'));
3.3.css改为sass
安装sass包
npm install gulp-sass --save-dev

把index.css改成index.scss文件

gulpfile.js修改
var sass = require("gulp-sass"); // css任务 gulp.task("css",done =>{ gulp.src("./src/css/*.scss") .pipe(sass().on("error",sass.logError)) .pipe(cssnano()) //压缩 .pipe(rename({"suffix":".min"})) //加后缀名 .pipe(gulp.dest('./dist/css/')) //压缩后存放的路径 .pipe(bs.reload({ stream: true })); done(); }); //监听 gulp.task('auto',function () { gulp.watch("./templates/**/*.html",gulp.series('html')); gulp.watch("./src/css/*.scss",gulp.series('css')); gulp.watch("./src/js/*.js",gulp.series('js')); gulp.watch("./src/images/*.*",gulp.series('images')); });

相关内容
- 暂无相关文章
评论关闭