Python vue坏境搭建及项目创建,,vue项目坏境搭建n
Python vue坏境搭建及项目创建,,vue项目坏境搭建n
vue项目坏境搭建
node ~~ python:node是用c++编写用来运行js代码的npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内源cnpmvue ~~ django:vue是用来搭建vue前端项目的
1.安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/


2. 安装cnpm
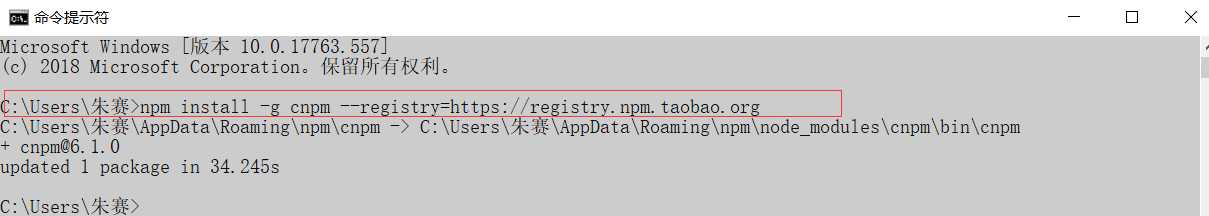
npm相当于node的应用商店,这里我们换成淘宝源保证资源的下载速度
# 换国内源,加速下载
# 管理员命令行:npm install -g cnpm --registry=https://registry.npm.taobao.org
# MacOS: sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
# 索引npm的指令都可以换成cnpm
# npm install vuex => cnpm install vuex

3.安装脚手架
"""cnpm install -g @vue/cli如果报错执行下述代码再重新安装脚手架:npm cache clean --force"""

确认是否下载成功
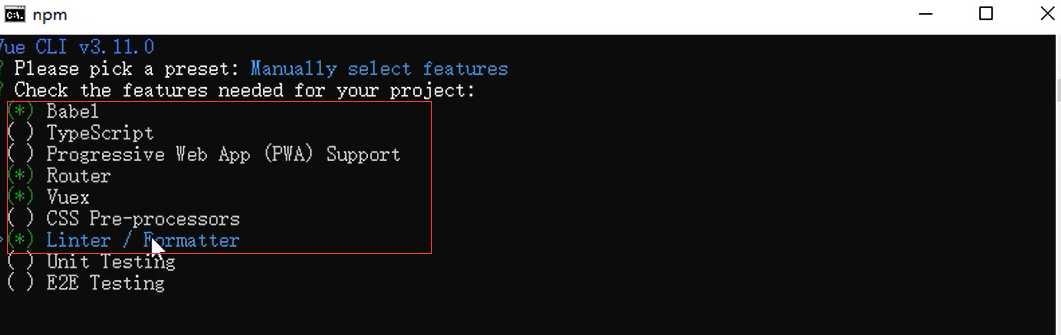
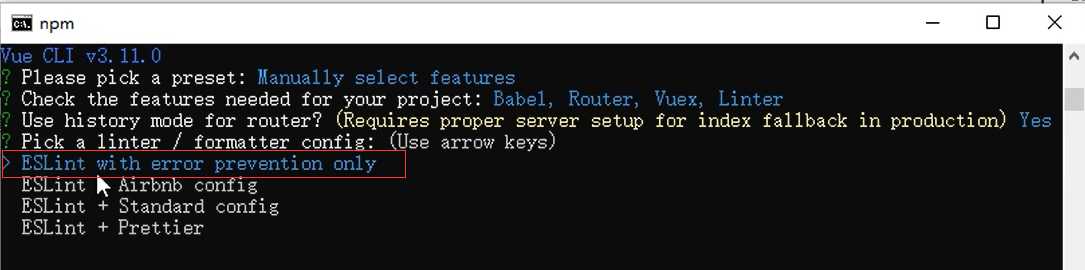
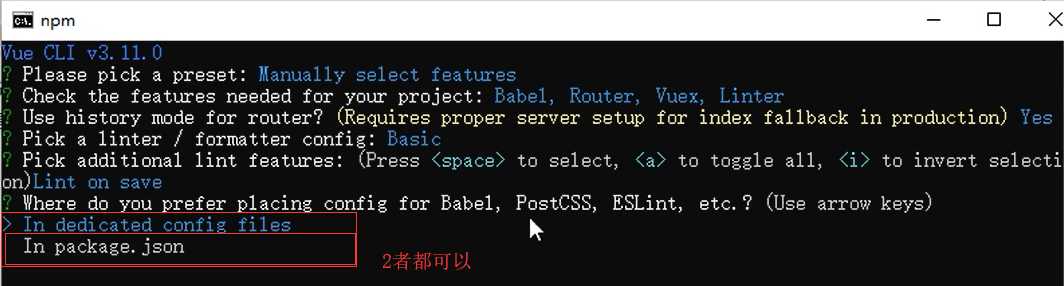
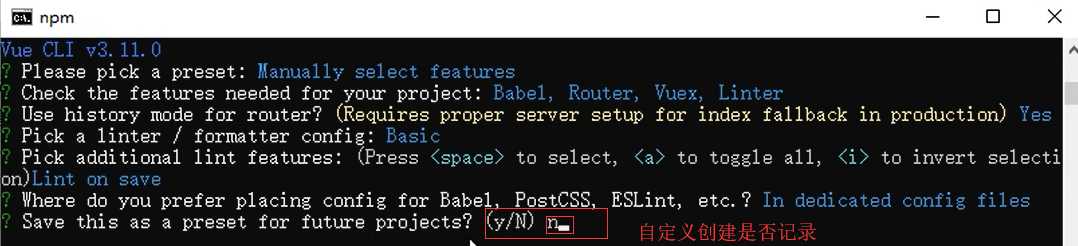
vue项目创建(自定义按照下图流程即可)
1) 进入存放项目的目录>: cd ***2) 创建项目>: vue create 项目名3) 项目初始化
自定义创建总结:1.有提示选择大写,没提示默认第一个即可,空格选择 回车键确认 上下键选择




pycharm运行vue项目和插件安装

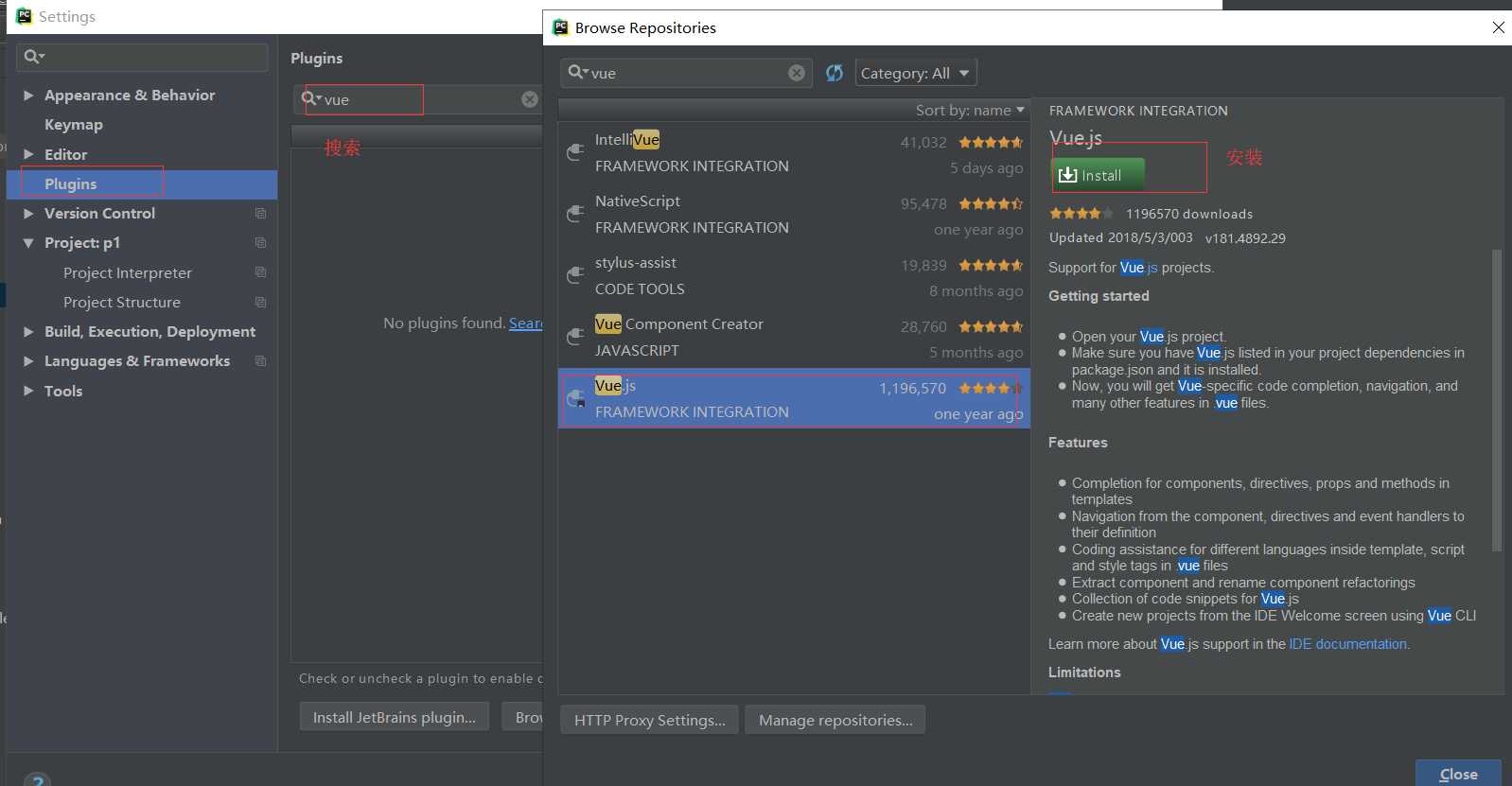
vue.js插件安装(安装后重启pycharm)

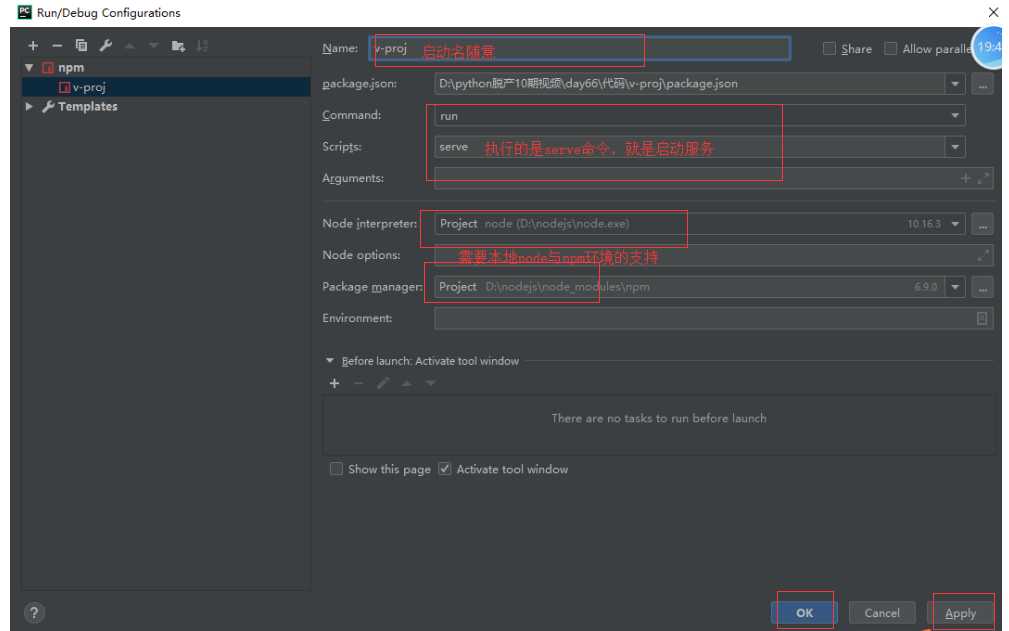
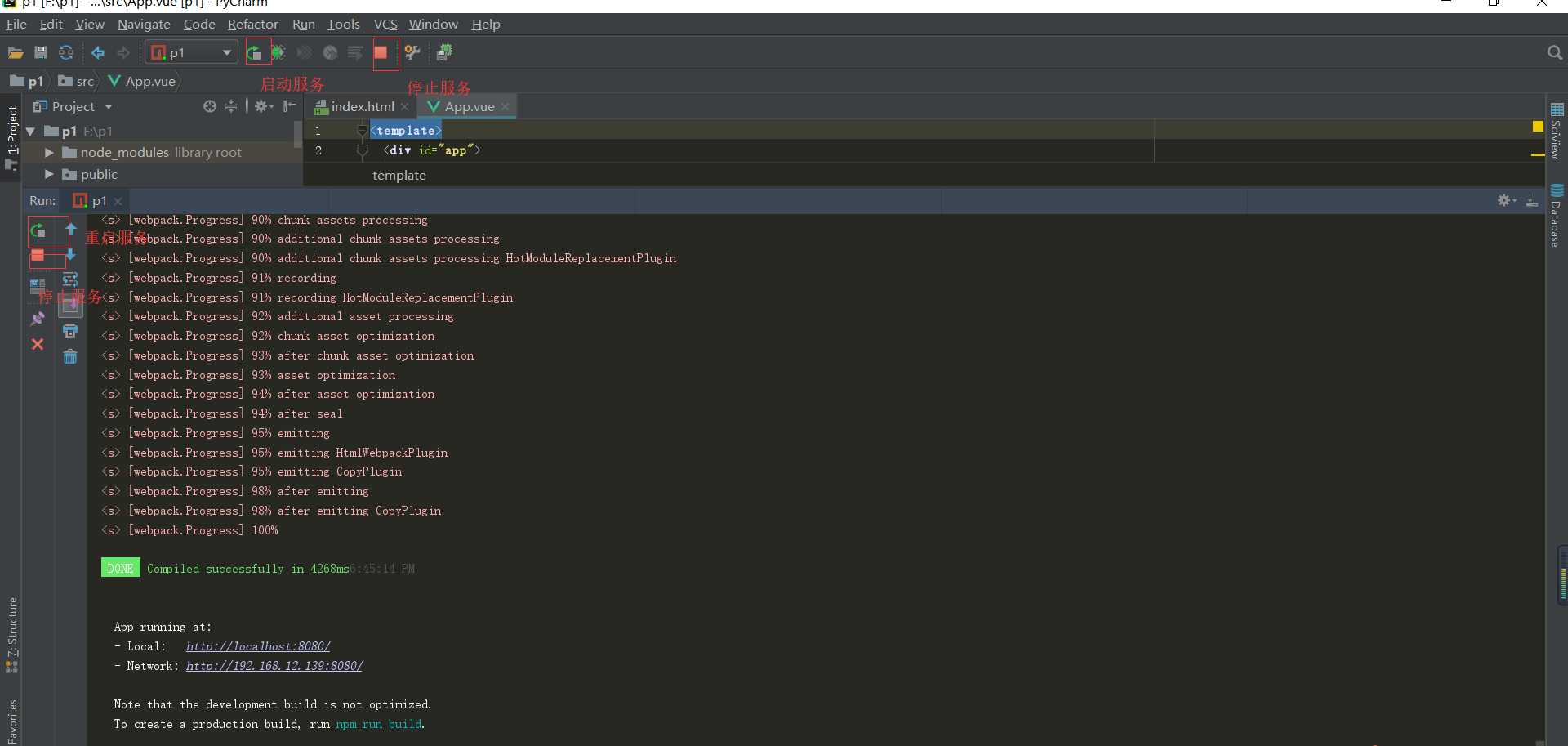
启动 和停止

vue项目目录结构分析
├── v-proj| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境| ├── public | | ├── favicon.ico // 标签图标| | └── index.html // 当前项目唯一的页面| ├── src| | ├── assets // 静态资源img、css、js| | ├── components // 小组件| | ├── views // 页面组件(由若干个小组件组成)| | ├── App.vue // 根组件| | ├── main.js // 全局脚本文件(项目的入口)| | ├── router.js // 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)| | └── store.js // 仓库脚本文件(vuex插件的配置文件,数据仓库)| ├── README.md└ └── **配置文件
vue组件(.vue文件,区分大小写)
# 1) template:有且只有一个根标签# 2) script:必须将小组件对象导出,页面组件导入将小组件的export default {}字典与页面组件变量绑定,页面组件还要注册小组件
#小组件导出
<script>
export default {
name: ‘HelloWorld‘,
props: {
msg: String
}
}
</script>
# 页面组件导入和注册小组件:
import 任意变量名 from ‘小组件路径‘
export default {
components: {
k:任意变量名
}
}<script>
// @ is an alias to /src
import HelloWorld from ‘@/components/HelloWorld.vue‘
export default {
name: ‘home‘,
components: {
HelloWorld
}
}
</script>
# 3) style: style标签明确scoped属性,代表该样式只在组件内部起作用(样式的组件化)
<style scoped> ..</style>
全局脚本文件main.js(项目入口)
import Vue from ‘vue‘import App from ‘./App.vue‘import router from ‘./router‘import store from ‘./store‘Vue.config.productionTip = falsenew Vue({ router, store, render: h => h(App) }).$mount(‘#app‘)# 改写import Vue from ‘vue‘ // 加载vue环境import App from ‘./App.vue‘ // 加载根组件import router from ‘./router‘ // 加载路由环境import store from ‘./store‘ // 加载数据仓库环境Vue.config.productionTip = falsenew Vue({ el: ‘#app‘, router, store, render: function (readFn) { return readFn(App); },});vue项目启动生命周期 与 页面组件的运用(重点)
请求过程
1) 加载mian.js启动项目 i) import Vue from ‘vue‘ 为项目加载vue环境 ii) import App from ‘./App.vue‘ 加载根组件用于渲染替换挂载点 iii) import router from ‘./router‘ 加载路由脚本文件,进入路由相关配置 2) 加载router.js文件,为项目提供路由服务,并加载已配置的路由(链接与页面组件的映射关系) 注:不管当前渲染的是什么路由,页面渲染的一定是根组件,链接匹配到的页面组件只是替换根组件中的 <router-view></router-view> 3) 如果请求链接改变(路由改变),就会匹配新链接对应的页面组件,新页面组件会替换渲染router-view标签,替换掉之前的页面标签(就是完成了页面跳转)
router.js
# 导入页面组件import 变量名 from ‘页面组件‘# 路由注册export default new Router({ mode: ‘history‘, base: process.env.BASE_URL, routes: [ { path: ‘路由地址‘, name: ‘任意名‘, component: 变量名 }, ]})App.vue(固定只写下面几行代码)
<template> <div id="app"> <!-- url路径会加载不同的页面组件 eg:/red => RegPage | /blue => BluePage 来替换router-view标签,完成页面的切换 --> <router-view></router-view> </div></template>
全局样式文件配置
1.在(assets文件夹/css 文件夹/global.css文件)中配置
html, body, h1, h2, ul, p { margin: 0; padding: 0;}ul { list-style: none;}a { color: black; text-decoration: none;}2.main.js文件中配置
// 配置全局样式import ‘@/assets/css/global.css‘
封装小组件 - Nav导航栏组件
components/Nav.vue

<template> <div class="nav"> <!--采用vue-router完成页面跳转,不能采用a标签(会发生页面刷新,本质就是重新加载了一次项目界面)--> <ul> <li> <!--<a href="/">主页</a>--> <router-link to="/">主页</router-link> </li> <li> <router-link to="/red">红页</router-link> </li> <li> <router-link to="/blue">蓝页</router-link> </li> </ul> </div></template><script> export default { name: "Nav", }</script><style scoped> .nav { width: 100%; height: 60px; background-color: orange; } .nav li { float: left; font: normal 20px/60px ‘微软雅黑‘; padding: 0 30px; } .nav li:hover { cursor: pointer; background-color: aquamarine; } .nav li.active { cursor: pointer; background-color: aquamarine; }</style>小组件代码views/HomePage.vue:RedPage.vue与BluePage都是添加下方三个步骤代码

<template> <div class="home"> <!-- 3)使用Nav组件 --> <Nav></Nav> </div></template><script> // 1)导入Nav组件 import Nav from ‘@/components/Nav‘ export default { // 2)注册Nav组件 components: { Nav, } }</script>页面组件代码新增页面三步骤
1) 在views文件夹中创建视图组件2) 在router.js文件中配置路由3) 设置路由跳转,在指定路由下渲染该页面组件(替换根组件中的router-view标签)
views/TanPage.vue

<template> <div class="tan-page"> <Nav></Nav> </div></template><script> import Nav from ‘@/components/Nav‘ export default { name: "TanPage", components: { Nav } }</script><style scoped> .tan-page { width: 100vw; height: 100vh; background-color: tan; }</style>视图组件router.js

import TanPage from "./views/TanPage";export default new Router({ mode: ‘history‘, base: process.env.BASE_URL, routes: [ // ... { path: ‘/tan‘, name: ‘tan‘, component: TanPage } ]})视图组件导入和路由注册components/Nav.vue

<li> <router-link to="/tan">土页</router-link></li>路由跳转
组件生命周期钩子
任何一个组件:在vue组件的script的export default导出字典中直接写钩子函数

export default { // ... beforeCreate() { console.log(‘组件创建了,但数据和方法还未提供‘); // console.log(this.$data); // console.log(this.$options.methods); console.log(this.title); console.log(this.alterTitle); }, // 该钩子需要掌握,一般该组件请求后台的数据,都是在该钩子中完成 // 1)请求来的数据可以给页面变量进行赋值 // 2)该节点还只停留在虚拟DOM范畴,如果数据还需要做二次修改再渲染到页面, // 可以在beforeMount、mounted钩子中添加逻辑处理 created() { console.log(‘组件创建了,数据和方法已提供‘); // console.log(this.$data); // console.log(this.$options.methods); console.log(this.title); console.log(this.alterTitle); console.log(this.$options.name); }, destroyed() { console.log(‘组件销毁完毕‘) }}钩子函数补充
this.$options:可以获取所有实例成员,一般用它获取自定义的实例成员示例:获取自定义示例成员namethis.$options.name
根据请求路径高亮路由标签案例
1) router-link会被解析为a标签,用to完成指定路径跳转,但是不能添加系统事件(因为是组件标签)2) 在js方法中可以用 this.$router.push(‘路径‘) 完成逻辑跳转3) 在js方法中可以用 this.$route.path 拿到当前请求的页面路由

<template> <div class="nav"> <!--采用vue-router完成页面跳转,不能采用a标签(会发生页面刷新,本质就是重新加载了一次项目界面)--> <ul> <li @click="changePage(‘/‘)" :class="{active: currentPage === ‘/‘}"> <!--<a href="/">主页</a>--> <!--<router-link to="/">主页</router-link>--> 主页 </li> <li @click="changePage(‘/red‘)" :class="{active: currentPage === ‘/red‘}"> <!--<router-link to="/red">红页</router-link>--> 红页 </li> <li @click="changePage(‘/blue‘)" :class="{active: currentPage === ‘/blue‘}"> <!--<router-link to="/blue">蓝页</router-link>--> 蓝页 </li> <li @click="changePage(‘/tan‘)" :class="{active: currentPage === ‘/tan‘}"> <!--<router-link to="/tan">土页</router-link>--> 土页 </li> </ul> </div></template><script> export default { name: "Nav", data() { return { // 没渲染一个页面,都会出现加载Nav组件,currentPage就会被重置, // 1)在点击跳转事件中,将跳转的页面用 数据库 保存,在钩子函数中对currentPage进行数据更新 // currentPage: localStorage.currentPage ? localStorage.currentPage: ‘‘ // 2)直接在created钩子函数中,获取当前的url路径,根据路径更新currentPage currentPage: ‘‘ } }, methods: { changePage(page) { // console.log(page); // 当Nav出现渲染,该语句就无意义,因为在data中将currentPage重置为空 // this.currentPage = page; // 有bug,用户不通过点击,直接修改请求路径完成页面跳转,数据库就不会更新数据 // localStorage.currentPage = page; // 任何一个标签的事件中,都可以通过router完成逻辑条件 // console.log(this.$route); // 管理路由数据 // console.log(this.$router); // 管理路由跳转 this.$router.push(page); // 路由的逻辑跳转 } }, // 当前组件加载成功,要根据当前实际所在的路径,判断单选激活标签 created() { // console.log(this.$route.path); this.currentPage = this.$route.path; } }</script><style scoped> .nav { width: 100%; height: 60px; background-color: orange; } .nav li { float: left; font: normal 20px/60px ‘微软雅黑‘; padding: 0 30px; } .nav li:hover { cursor: pointer; background-color: aquamarine; } .nav li.active { cursor: pointer; background-color: aquamarine; }</style>示例Python vue坏境搭建及项目创建
相关内容
- 搞几款由“Python”语言编写的“有趣、恶搞、好玩”的
- pywin32 - Python 在Windows COM 编程模块,,pywin32直接包
- Python小练:(五:异常处理),, # 1、实现一个
- SM4算法及实现方式——第一部分,算法的表示方法有哪
- python读取文件,python读取的1变成\ufeff1,,‘\ufeff1‘
- notepad++添加python,,1.安装python
- Python-手动安装第三方包,,Python 安装第
- 《教孩子学编程 Python语言版》中文版PDF+英文版PDF+源代
- python3基础-常量,,1. 什么是常量所谓
- Python的参数类型,,参数类型: 1

评论关闭