python基础教程总结11——图形用户界面GUI,,1. 丰富的平台 工
python基础教程总结11——图形用户界面GUI,,1. 丰富的平台 工
1. 丰富的平台
工具包 描述 Tkinter 使用Tk平台。很容易得到。半标准。 wxpython 基于wxWindows。跨平台越来越流行。 PythonWin 只能在Windows上使用。使用了本机的Windows GUI功能。 JavaSwing 只能用于Jython。使用本机的Java GUI。 PyGTK 使用GTK平台,在linux上很流行。 PyQt 使用Qt平台,跨平台。
2.wxpython 创建实例GUI
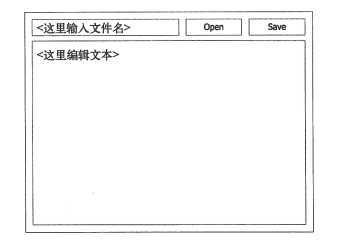
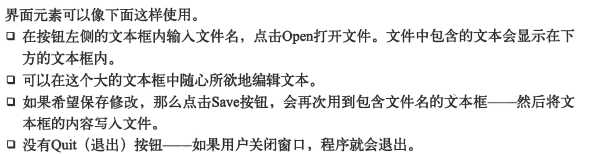
实例要求:


2.1简单的示例程序:
>>> import wx #导入模块 >>> app = wx.App() #初始化基本的引用程序类>>> app.MainLoop() #wx中的包方法大写开头,与Python习惯相反
2.2 窗口和组件
窗口也称为框架(Frame),它是wx.Frame类的实例。wx框架中的部件都是由它们的父部件作为构造函数的第一个参数创建的。如果正在创建的一个单独的窗口,就不需要考虑父部件,使用None即可。而且在调用app.MainLoop前需要调用窗口的Show方法--否则它会一直隐藏.
程序清单1:import wxapp = wx.App()win = wx.Frame(None)win.Show()app.MainLoop()
2.3 标签,标题和位置
程序清单2: 在框架上添加按钮#在框架上添加按钮也很简单,只要使用win作为父参数实例化wx.Button即可.import wxapp = wx.App()win = wx.Frame(None)btn = wx.Button(win)win.Show()app.MainLoop()
import wxapp = wx.App()win = wx.Frame(None,title="Simple Editor")loadButton = wx.Button(win,label=‘Open‘)saveButton = wx.Button(win,label=‘Save‘)win.Show()app.MainLoop()
看样子丢了一个按钮,实际上隐藏了,如果要显示出来,里面的post,size就得用上.
程序清单4: 设置按钮位置import wxapp = wx.App()win = wx.Frame(None,title="Simple Editor",size=(410,335))win.Show()#位置坐标,x与y的值loadButton = wx.Button(win,label=‘Open‘,pos=(225,5),size=(80,25))saveButton = wx.Button(win,label=‘Save‘,pos=(315,5),size=(80,25))#文本框(wx.TextCtrl的对象),默认可编辑,无滚动条filename = wx.TextCtrl(win,pos=(5,5), size=(210,25))contents = wx.TextCtrl(win,pos=(5,35),size=(390,260),style=wx.TE_MULTILINE | wx.HSCROLL)#style参数,可以使用按位或OR联合wx模块中具有特殊名字的风格来指定#wx.TE_MULTILINE 垂直滚动条#wx.HSCROLL 水平滚动条app.MainLoop()
2.4 更智能的布局
在wx内进行布局的最简单方法是使用尺寸器(sizer),最容易使用的工具是wx.BoxSizer。尺寸器会管理组件的尺寸。只要将部件添加到尺寸器上,再加上一些布局参数,然后让尺寸器自己去管理父组件的尺寸。在上面的例子中,需要增加背景组件(wx.Panel),创建一些嵌套的wx.BoxSizer,然后使用面板的SetSizer方法设定它的尺寸器。
程序清单5: 使用尺寸器#代码的运行效果和上例相同,只不过用相对坐标而不是绝对坐标import wxapp = wx.App()win = wx.Frame(None,title="Simple Editor",size=(410,335))bkg = wx.Panel(win)loadButton = wx.Button(bkg,label=‘Open‘)saveButton = wx.Button(bkg,label=‘Save‘)filename = wx.TextCtrl(bkg)contents = wx.TextCtrl(bkg,style=wx.TE_MULTILINE | wx.HSCROLL)#wx.BoxSizer两个参数wx.HORIZONTAL(垂直),wx.VERTICAL(水平,默认)#Add方法有几个参数,proportion参数根据在窗口改变大小时所分配空间设置比例#例如:水平的BoxSizer中,filename组件在改变大小时获取全部的额外空间#如果这3个部件都把proprotion设置为1,那么都会获取相等的空间#可以讲proportion设定为任何数hbox = wx.BoxSizer()hbox.Add(filename, proportion=1,flag=wx.EXPAND)hbox.Add(loadButton,proportion=0,flag=wx.LEFT,border=5)hbox.Add(saveButton,proportion=0,flag=wx.LEFT,border=5)#flag参数类似于style参数,可以使用|或者OR连接构造符号常量对其进行构造#wx.EXPAND标记确保组件会扩展到所有分配的空间中。而wx.LEFT,wx.RIGHT,wx.TOP,#wx.BOTTOM和wx.ALL标记决定边框参数应用于哪个边,用于设置边缘宽度vbox = wx.BoxSizer(wx.VERTICAL)vbox.Add(hbox,proportion=0,flag=wx.EXPAND | wx.ALL,border=5)vbox.Add(contents,proportion=1, flag=wx.EXPAND | wx.LEFT | wx.BOTTOM |wx.RIGHT, border=5)bkg.SetSizer(vbox)win.Show()app.MainLoop()
2.5 最终程序
GUI术语中,用户执行的动作(比如点击按钮)叫做事件(event),需要让程序注意事件并作出反应。可以将函数绑定到所涉及的事件可能发生的组件上达到效果,当事件发生时,函数会被调用
剩下的工作,需要两个处理函数:load和save。当事件处理函数被调用时,事件对象event是唯一的参数
#文件名使用filename对象的GetValue方法获取
#为了将文本引入文本区,只要使用contents.SetValue即可.
def load(event): file = open(filename.GetValue()) contents.SetValue(file.read()) file.close()
#save函数几乎和load一样,除了它有个‘w‘属性以及write方法.
#GetValue用于从文本区获得信息
def save(event): file = open(filename.GetValue(),‘w‘) file.write(contents.GetValue()) file.close()程序清单6: 最终的程序
import wxdef load(event): file = open(filename.GetValue()) contents.SetValue(file.read()) file.close()def save(event): file = open(filename.GetValue(),‘w‘) file.write(contents.GetValue()) file.close()app = wx.App()win = wx.Frame(None,title="Simple Editor",size=(410,335))bkg = wx.Panel(win)loadButton = wx.Button(bkg,label=‘Open‘)loadButton.Bind(wx.EVT_BUTTON,load)saveButton = wx.Button(bkg,label=‘Save‘)saveButton.Bind(wx.EVT_BUTTON,save)filename = wx.TextCtrl(bkg)contents = wx.TextCtrl(bkg,style=wx.TE_MULTILINE | wx.HSCROLL)hbox = wx.BoxSizer()hbox.Add(filename, proportion=1,flag=wx.EXPAND)hbox.Add(loadButton,proportion=0,flag=wx.LEFT,border=5)hbox.Add(saveButton,proportion=0,flag=wx.LEFT,border=5)vbox = wx.BoxSizer(wx.VERTICAL)vbox.Add(hbox,proportion=0,flag=wx.EXPAND | wx.ALL,border=5)vbox.Add(contents,proportion=1, flag=wx.EXPAND|wx.LEFT|wx.BOTTOM|wx.RIGHT,border=5)bkg.SetSizer(vbox)win.Show()app.MainLoop()
python基础教程总结11——图形用户界面GUI
相关内容
- 暂无相关文章




评论关闭