rpo攻击,,0 什么是RPO攻击
rpo攻击,,0 什么是RPO攻击
0 什么是RPO攻击?
RPO(Relative Path Overwrite)相对路径覆盖,是一种新型攻击技术,最早由Gareth Heyes在其发表的文章中提出。主要是利用浏览器的一些特性和部分服务端的配置差异导致的漏洞,通过一些技巧,我们可以通过相对路径来引入其他的资源文件,以至于达成我们想要的目的。
就目前来看此攻击方法依赖于浏览器和网络服务器的反应,基于服务器的Web缓存技术和配置差异,以及服务器和客户端浏览器的解析差异,利用前端代码中加载的css/js的相对路径来加载其他文件,最终浏览器将服务器返回的不是css/js的文件当做css/js来解析,从而导致XSS,信息泄露等漏洞产生。
1 技术分析
在分析RPO攻击技术之前,首先我们得先了解几个关于服务器和客户端浏览器在解析和识别上的差异性基础知识。
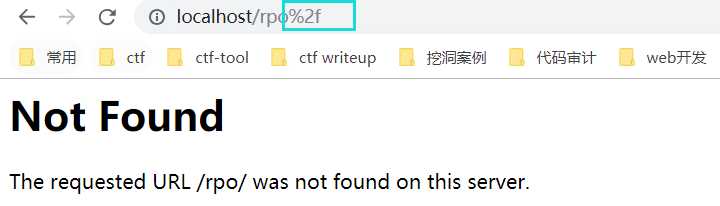
第一个差异化(apache和nginx)
![]()
在apache环境下不会解析%2f:

在nginx环境下会解析%2f:

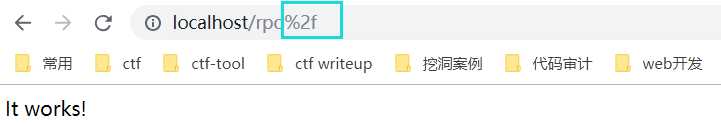
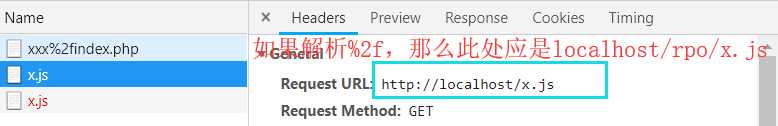
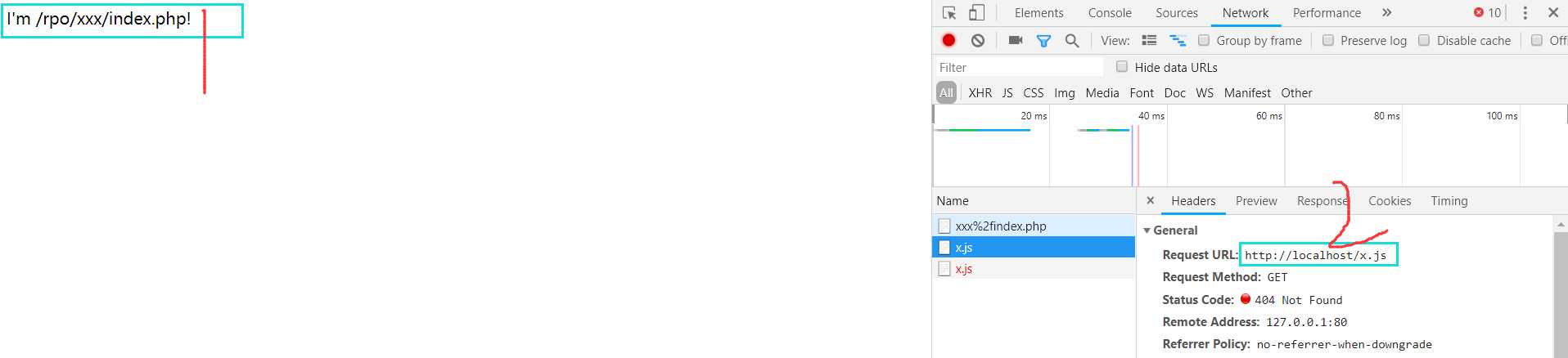
第二个差异化(nginx和客户端)
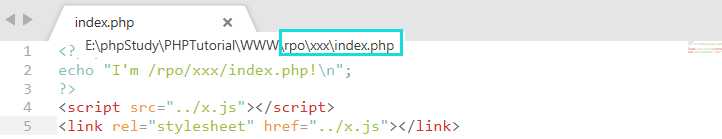
rpo\xxx\index.php

地址栏输入

x.js被加载解析


可以看见index.php文件还是rpo/xxx/index.php。但本应是rpo/xxx/.../x.js(即rpo/x.js)的文件却成了/x.js,(即,在x.js的视角下,xxx%2f为一个目录)。
这说明了两点:
1.在nginx中,服务器在加载文件时会解码后找到具体文件返回给客户端。2.在客户端识别url时是不会解码的。
2 实战解析
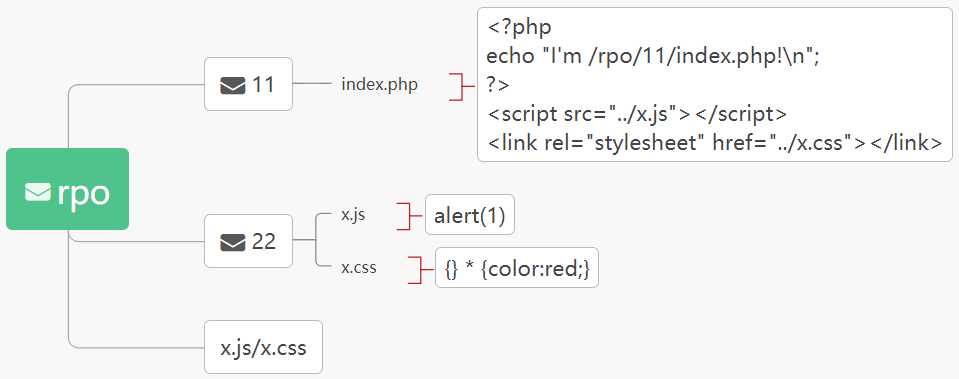
场景一加载任意文件下静态资源文件
部署

css xss了解一下:#header { background:url(javascript:alert(‘1’));}{}*{x:expression(alert(1))}
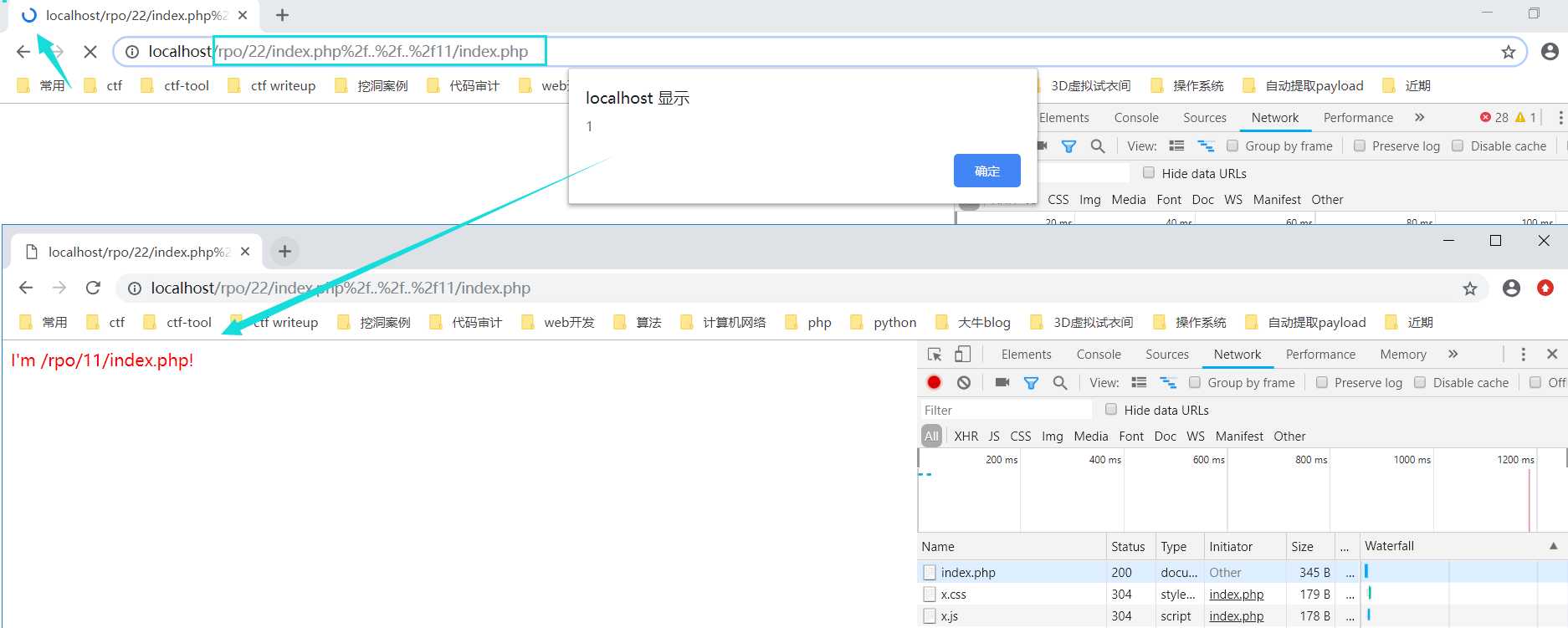
then

ok
![]()
场景二 将返回内容按静态文件解析
补充知识:php url路由(url-rewrite)
在很多使用了url路由的php/python web框架中,经常使用相对路径来加载静态资源文件,而且url都有一个特征:
比如/rpo/user/id/1,相当于user?id=1;
比如/rpo/user.php/name/tester,相当于user.php?name=‘tester‘。
使用相对路径加载静态资源文件会发生什么问题?
现在有如下环境:
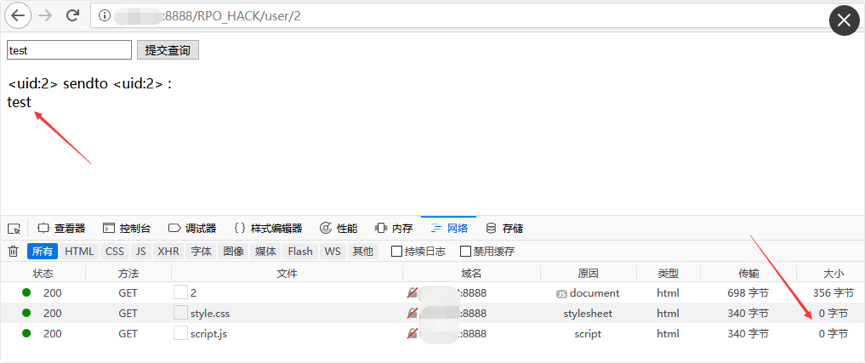
我们可以提交内容,然后内容会显示到当前页面,而且使用相对路径加载静态文件style.css和script.js文件,这两个文件原本内容为空,此时我们访问:
http://127.0.0.1:8888/RPO_HACK/user/2

这里表示使用2作为参数请求user接口,此时加载静态文件为:
http://127.0.0.1:8888/RPO_HACK/user/style.css
http://127.0.0.1:8888/RPO_HACK/user/script.js
然后我们提交一段css内容:{} * {color:red;}
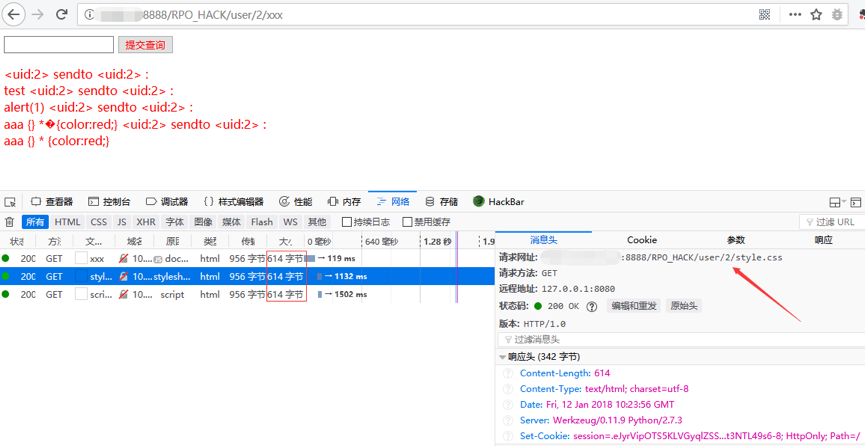
当我们访问:http://127.0.0.1:8888/RPO_HACK/user/2/xxx时:

这里表示我们使用2/xxx作为参数访问user接口,返回的内容和使用参数2访问返回的内容相同。
但是浏览器客户端认为2是目录,然后加载的静态文件为:
http://127.0.0.1:8888/RPO_HACK/user/2/style.css
http://127.0.0.1:8888/RPO_HACK/user/2/script.js
所以此时加载静态文件返回的内容也是同使用参数2访问时返回内容相同,但是此时浏览器认为这里加载的是样式文件和脚本文件,从而将返回内容解析为css或者js,所以我们提交的css内容:{} * {color:red;} 成功解析为css,将页面渲染成红色。
TIPS3:
这里用到了CSS解析器的一个特性:浏览器在解析CSS样式时,会忽略非法的部分,直到找到正确的开始然后进行解析一直到结束。所以我们上面植入CSS代码,欺骗CSS解析器忽略之前不合法的语法内容,从而加载我们注入的CSS内容,最终页面变成渲染后的红色。
当然这里除了可以使用CSS样式之外,还可以输入payload为CSS XSS向量,例如:
#header { background:url(javascript:alert(‘1’));}
{}*{x:expression(alert(1))}
参考链接:http://blog.nsfocus.net/rpo-attack/
rpo攻击
相关内容
- Windows环境下 PyQt5 如何安装MySql驱动 (PyQt5连接MYS
- Pycharm2019最新激活注册码(亲测有效),,抄的某位大佬
- Python的问题解决: IOError: [Errno 32] Broken pipe,,错误一:遇
- python3.7导入unittest,默认执行不是unittest,,随笔。学习
- Python——assert、isinstance的用法,,1.assert函数
- python之用smtplib模块使用第三方smtp发送邮件(通过flas
- python 系统编程之创建进程 create process,,一、forking
- 从尾到头打印链表(Python and C++解法),,题目: 输
- python带参数和不带参数装饰器,,http://blo
- Python 之 ImportError: No module named ***,,如果想使用非当前
评论关闭