Python学习第79天(控制语句、循环和字符串对象),, 真心感觉Java
Python学习第79天(控制语句、循环和字符串对象),, 真心感觉Java
真心感觉JavaScript不愧是以java开头的,内容和之前看的java很相似
一、if 控制语句
if-else语句的基本格式:
if (表达式){
语句1;
......
}else{
语句2;
....
}
功能说明:如果表达式的值为true则执行语句1,否则执行语句2
var x= (new Date()).getDay();//获取今天的星期值,0为星期天var y;if ( (x==6) || (x==0) ) {y="周末";}else{y="工作日";}alert(y);//等价于y="工作日";if ( (x==6) || (x==0) ) {y="周末";}单独使用的if
if语句嵌套格式if (表达式1) { 语句1;}else if (表达式2){ 语句2;}else if (表达式3){ 语句3;} else{ 语句4;} if (x==1){ y="星期一";}else if (x==2){ y="星期二";...}else if (x==6){ y="星期六";}else if (x==0){ y="星期日";}else{ y="未定义";上面的这个明显看起来就不是很好用,所以郑重引出switch(java里面也有)
switch基本格式switch (表达式) { case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4;}例子:
switch(x){case 1:y="星期一"; break;case 2:y="星期二"; break;case 3:y="星期三"; break;case 4:y="星期四"; break;case 5:y="星期五"; break;case 6:y="星期六"; break;case 7:y="星期日"; break;default: y="未定义";}switch明显比else if结构更加简洁清晰,使程序可读性更强,效率更高。
首先要看一个问题,if 语句适用范围比较广,只要是 boolean 表达式都可以用 if 判断;而 switch 只能对基本类型进行数值比较。两者的可比性就仅限在两个基本类型比较的范围内。说到基本类型的数值比较,那当然要有两个数。然后重点来了——if 语句每一句都是独立的,看下面的语句:if (a == 1) ...else if (a == 2) ...这样 a 要被读入寄存器两次,1 和 2 分别被读入寄存器一次。于是你是否发现其实 a 读两次是有点多余的,在你全部比较完之前只需要一次读入寄存器就行了,其余都是额外开销。但是 if 语句必须每次都把里面的两个数从内存拿出来读到寄存器,它不知道你其实比较的是同一个 a。于是 switch case 就出来了,把上面的改成 switch case 版本:switch (a) { case 0: break; case 1:} 总结(switch为什么效率高?): 1.switch用来根据一个整型值进行多路分支,并且编译器可以对多路分支进行优化 2.switch-case只将表达式计算一次,然后将表达式的值与每个case的值比较,进而选 择执行哪一个case的语句块3.if..else 的判断条件范围较广,每条语句基本上独立的,每次判断时都要条件加载 一次。 所以在多路分支时用switch比if..else if .. else结构要效率高。
二、for 循环控制语句
for循环基本格式
for (初始化;条件;增量){
语句1;
}
功能说明:实现条件循环,当条件成立时,执行语句1,否则跳出循环体
for (var i=1;i<=7;i++){ document.write("<H"+i+">hello</H "+i+"> "); document.write("<br>");}---------------------------------------------- var arr=[1,"hello",true]//var dic={"1":"111"} for (var i in arr){ console.log(i) console.log(arr[i]) } doms=document.getElementsByTagName("p"); for (var i in doms){ console.log(i); // 0 1 2 length item namedItem //console.log(doms[i]) }//循环的是你获取的th一个DOM元素集,for in用来循环对象的所有属性,dom元素集包含了你上面输出的属性。//如果你只要循环dom对象的话,可以用for循环: for (var i=0;i<doms.length;i++){ console.log(i) ; // 0 1 2 //console.log(doms[i]) }结论:for i in 不推荐使用.
三、while 循环控制语句
while循环基本格式
while (条件){
语句1;
}
功能说明:运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环
var i=1;while (i<=7) { document.write("<H"+i+">hello</H "+i+"> "); document.write("<br>"); i++;}//循环输出H1到H7的字体大小<script language="JavaScript">/* sayhello是定义的函数名,前面必须加上function和空格*/function sayHello(){ var hellostr; var myname=prompt("请问您贵姓?","苑"); hellostr="您好,"+myname+‘先生,欢迎进入"探索之旅"!‘; alert(hellostr); document.write(hellostr);} //这里是对前面定义的函数进行调用sayHello();</script>练习:分别用for循环和while循环计算出1-100的和?
四、异常处理
try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行}catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象}finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。}注:主动抛出异常 throw Error(‘xxxx‘)
五、ECMA对象
从传统意义上来说,ECMAScript 并不真正具有类。事实上,除了说明不存在类,在 ECMA-262 中根本没有出现“类”这个词。ECMAScript 定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
var o = new Object();
对象的概念与分类:
由ECMAScript定义的本地对象.独立于宿主环境的 ECMAScript 实现提供的对象.(native object)
ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现.这意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)。(built-in object)
所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有 BOM 和 DOM 对象都是宿主对象。
object对象:ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中
ToString() : 返回对象的原始字符串表示。
ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。
11种内置对象
包括:
Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
简介:
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的
<script language="javascript">var aa=Number.MAX_VALUE; //利用数字对象获取可表示最大数var bb=new String("hello JavaScript"); //创建字符串对象var cc=new Date();//创建日期对象var dd=new Array("星期一","星期二","星期三","星期四"); //数组对象</script> 
六、String对象
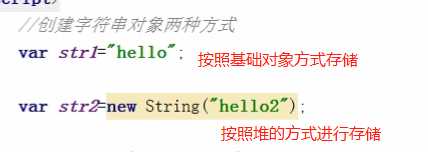
创建字符串对象的两种方法:

var str1="String对象";
var str2="";
alert("str1长度"+str1.length);
alert("str2长度"+str2.length);

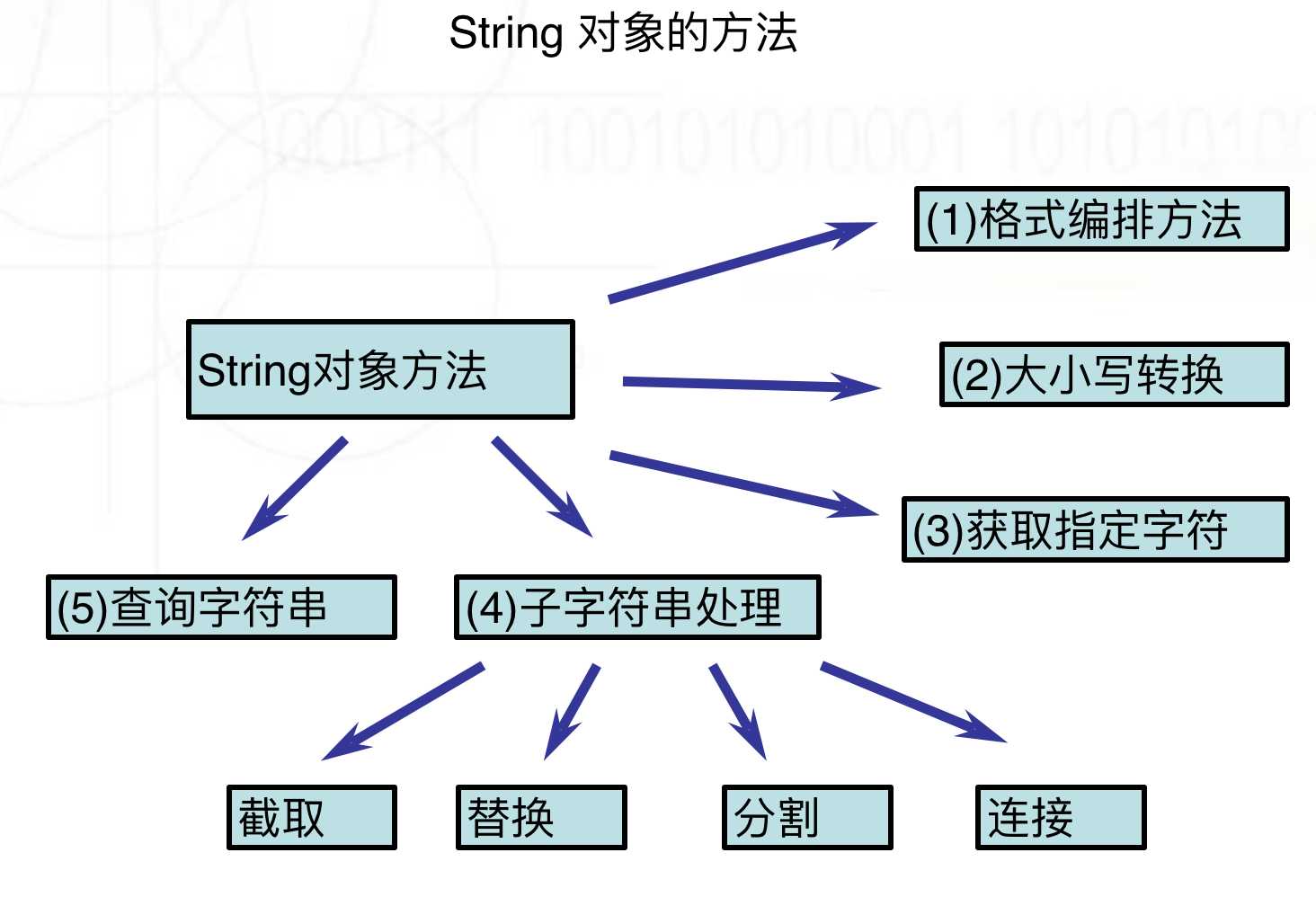
1.String对象的方法(1) —— 格式编排方法
格式编排方法返回值列表
书写格式:String对象提供了一组针对HTML格式的方法,如x.anchor()返回锚定义字符串<a>x</a>,x.bold()返回粗体表示字符串<b>x</b>,x.sup()返回上标格式字符串<sup>x</sup>。-----------------------------------------var x="yuan";var y="x.italics():"+x.italics();document.write(y.fontsize(10));//<font size="10">x.italics():<i>yuan</i></font>
2.String对象的方法(2)—— 大小写转换
var str1="AbcdEfgh"; var str2=str1.toLowerCase();var str3=str1.toUpperCase();alert(str2);//结果为"abcdefgh"alert(str3);//结果为"ABCDEFGH"
3.String对象的方法(3) —— 获取指定字符
书写格式x.charAt(index)x.charCodeAt(index)使用注解x代表字符串对象index代表字符位置index从0开始编号charAt返回index位置的字符charCodeAt返回index位置的Unicode编码----------------------var str1="welcome to the world of JS! 苑昊";var str2=str1.charAt(28);var str3=str1.charCodeAt(28);alert(str2);//结果为"苑"alert(str3);//结果为33489
4.String对象的方法(4)—— 查询字符串
//书写格式//x.indexOf(findstr,index)//x.lastIndexOf(findstr)//-------------------------------------var str1="welcome to the world of JS!";var str2=str1.indexOf("l");var str3=str1.lastIndexOf("l");alert(str2);//结果为2alert(str3);//结果为18//书写格式//x.match(regexp)//x.search(regexp)//使用注解//x代表字符串对象//regexp代表正则表达式或字符串//match返回匹配字符串的数组,如果没有匹配则返回null//search返回匹配字符串的首字符位置索引var str1="welcome to the world of JS!";var str2=str1.match("world");var str3=str1.search("world");alert(str2[0]);//结果为"world"alert(str3);//结果为155.String对象的方法(5) ——子字符串处理
截取子字符串
//截取子字符串//书写格式//x.substr(start, length)//x.substring(start, end)//使用注解//x代表字符串对象//start表示开始位置//length表示截取长度//end是结束位置加1//第一个字符位置为0var str1="abcdefgh";var str2=str1.substr(2,4);var str3=str1.substring(2,4);alert(str2);//结果为"cdef"alert(str3);//结果为"cd"//x.slice(start, end)var str1="abcdefgh";var str2=str1.slice(2,4);var str3=str1.slice(4);var str4=str1.slice(2,-1);var str5=str1.slice(-3,-1);alert(str2);//结果为"cd"alert(str3);//结果为"efgh"alert(str4);//结果为"cdefg"alert(str5);//结果为"fg"
替换子字符串(和Python完全一样)
//x.replace(findstr,tostr)var str1="abcdefgh";var str2=str1.replace("cd","aaa");alert(str2);//结果为"abaaaefgh"分割字符串
var str1="一,二,三,四,五,六,日"; var strArray=str1.split(",");alert(strArray[1]);//结果为"二"连接字符串
//y=x.concat(addstr)//使用注解//x代表字符串对象//addstr为添加字符串//返回x+addstr字符串 var str1="abcd"; var str2=str1.concat("efgh");alert(str2);//结果为"abcdefgh"
以上为今日所有内容。
Python学习第79天(控制语句、循环和字符串对象)
评论关闭