更多GUI之组件,,
更多GUI之组件,,
组件
在GUI中,单个的按钮、复选框等等都叫做组件(component),也称为控件(control),有时还称作部件(widget)。下面向我们的GUI中增加一些组件。
添加按钮
在左边的窗口(空窗口)中,选择Component(组件)菜单,然后选择Button(按钮),你会看到弹出一个NewButton对话框,它的名字和标签都是Button1。必须在这里输入我们的按钮名(程序中将用这个名字来指示按钮),另外还要指定一个标签(它将出现在按钮上),下面把按钮命名为helloButton,指定标签为“Hello!”
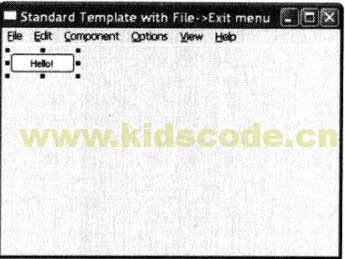
在NewButton对话框中点击OK时,会看到这个按钮出现在GUI窗口中,应该像下图显示的这样。

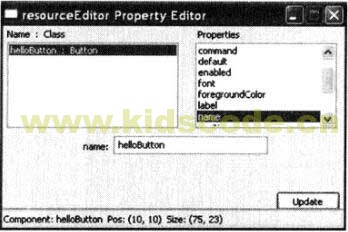
另外在属性编辑器窗口中还会看到这个按钮的属性。

可以看到,这个按钮的名字是helloButton,如果点击属性列表中的其他属性,还可以看到按钮的颜色、大小、位置等内容。
修改按钮
要修改按钮的大小或者按钮在窗口中的位置,有两种方法:用鼠标拖动按钮,或者改变Size或Position属性。可以试着用这两种方法移动和调整按钮大小,看看它们的作用。
保存GUI
下面保存目前为止建立的GUI,在PythonCard程序中,所有组件的描述都保存在一个资源文件(resource file)中,这个文件包含了窗口、菜单和组件的所有信息,资源编辑器中显示的正是同样的信息,现在我们需要把这些信息保存到一个文件中,以便PythonCard程序运行时使用。
要保存资源文件,可以在资源编辑器中进入Filea菜单,选择Save As(另存为),为文件指定一个名字,下面把我们的GUI命名为My FirstGui。你会注意到,Save As Type(另存为类型)框中有一项.rsrc.py。这说明输入文件名时会在末尾增加.rsrc.py作为文件扩展名,所以这个程序的资源文件是MyFirstGui.rsrc.py。
可以在任何文本编辑器(如SPE 或IDLE)中查看这个文件,如果打开这个文件,会看到这样的内容:

看起来让人有点糊涂,不过如果再仔细看看,可以看到以backgrounds开头的一节(从第3行开始),这部分描述了窗口,窗口大小为400X300像素,下面一节对应菜单(从第10行开始),接下来一节名为components(从第25行开始)。这里可以看到一个类型为Button组件,后面还列出了它的属性:name、position、size和label。
评论关闭