Scrapy+Flask+Mongodb+Swift开发全攻略(3),scrapyflask, 那么我们经过之前的学习
Scrapy+Flask+Mongodb+Swift开发全攻略(3),scrapyflask, 那么我们经过之前的学习
不知不觉已经到了第三篇了。
那么我们经过之前的学习,掌握了哪些内容呢?
1.学会了如何用python的scrapy框架来趴一些数据。
2.学会了把爬虫爬来的数据存入mongodb。
3.学会了怎么用Flask写一个简单的接口。
那么,从第三篇开始,我们会把注意力集中在如何写一个iOS app上。(主要原因是我这个server端菜还在看服务端的资料,所以只能先做app了)。
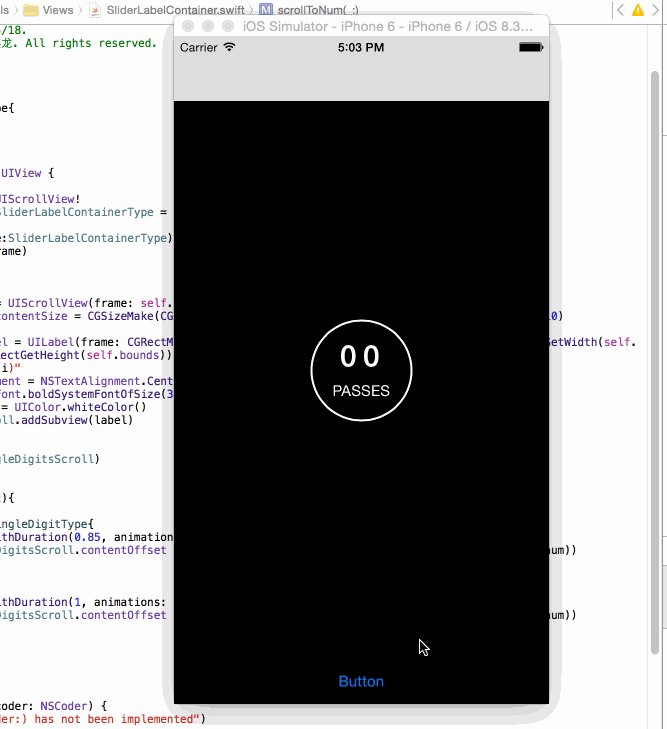
先看一张图。

我们的app大概长这个样子。
关注我微博的人应该知道我前段时间做了一个card效果,主要也是为了写这个界面,因为card那个效果应该是整个页面最复杂的了。饭要一口一口吃吃,我们今天先讲一个简单地,就是图中显示PASSES的那个圆形view。
这个动画加载的顺序大概是。
1.首先是一个圆形的环的形成动画。
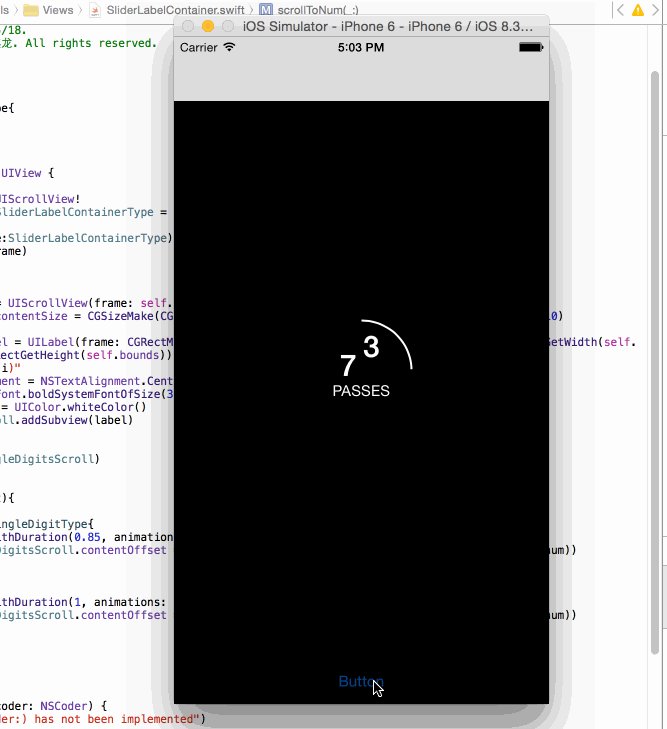
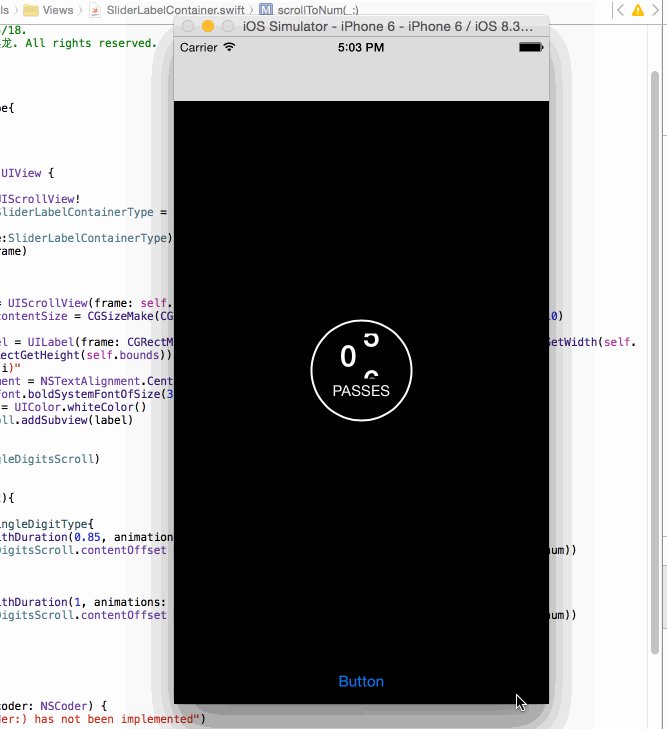
2.然后是数字的滚动效果。
3.细看的话,数字滚动的速度是不同的,十位数滚动的稍慢。个位数略快一些。那么首先脑子里的想法就是这肯定不能用一个label来显示,用两个label来分别显示个位和十位比较好做动画。
ok,我们先来做最简单的圆环形成的动画。
那很简单,用CAShapelayer来做strokeEnd动画就行了。
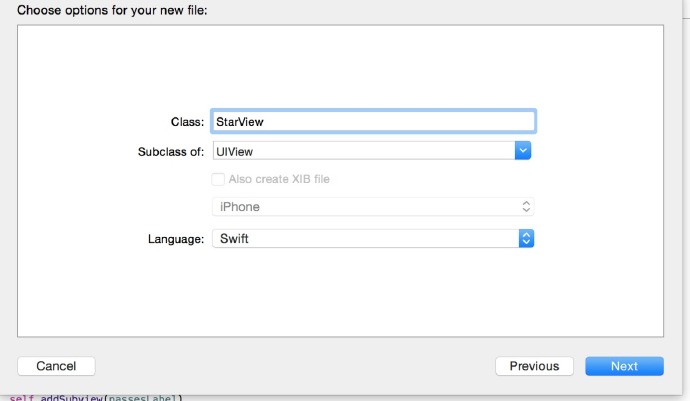
我们新建一个类,继承自UIView,然后改名叫StartView.

然后呢,给这个类添加一个属性。
var progressLayer: CAShapeLayer = CAShapeLayer()
然后重写我们的init方法。
加入下列代码
progressLayer.lineWidth = 2
progressLayer.fillColor = UIColor.clearColor().CGColor
progressLayer.strokeColor = UIColor.whiteColor().CGColor
progressLayer.path = UIBezierPath(ovalInRect: self.bounds).CGPath
self.layer.addSublayer(progressLayer)
现在我们的StarView类是这样的。

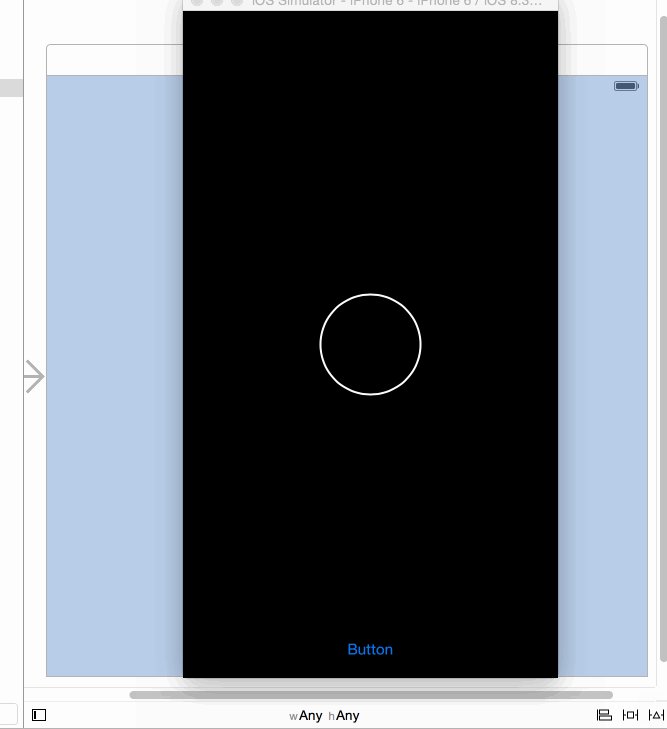
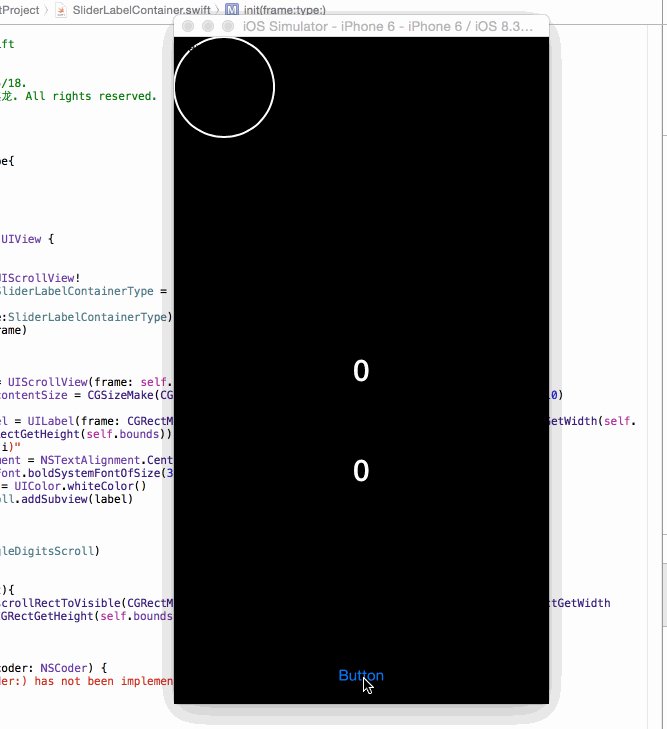
然后呢,我们先看看效果,在Viewcontroller里添加一个我们刚刚写的StarView,运行模拟器。看看效果。

很好,已经有一个圆环了。
刚才我说过,要做出画出圆环的那种动画要使用一个叫做strokeEnd的动画。为什么呢?
我早期在一篇blog中讲过,CABasicAnimation的keypath来源于何处。
其实keypath就是来源于CALayer的所有属性,也就是说,layer的所有属性都能放到keypath里做动画,而CAShapeLayer有一个叫做strokeEnd的属性,专门是用来检测CAShapeLayer的path属性是否被赋值,如果赋值的话就画出path的路径。so,我们就可以用这个strokeEnd属性做一些绘画的动画。
直接看代码。
Python
func startDrawCircleAnimation(){
var pathAnimation:CABasicAnimation = CABasicAnimation(keyPath: "strokeEnd")
pathAnimation.fromValue = 0
pathAnimation.toValue = 1
pathAnimation.duration = 0.5
progressLayer.addAnimation(pathAnimation, forKey: "pathAnimation")
}
这里我定义了一个函数,专门用来执行这个画圆环的动画,然后把动画时长设置为0.5.
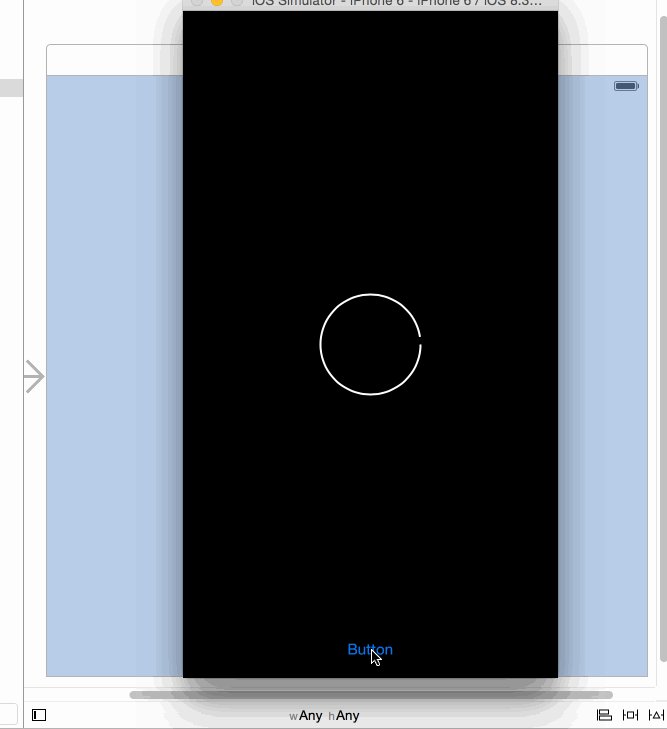
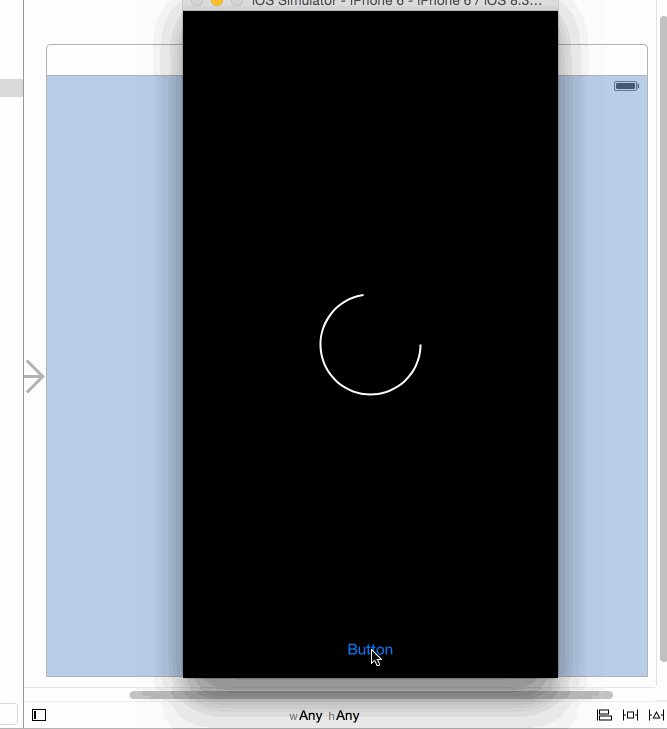
然后我们来运行一下。

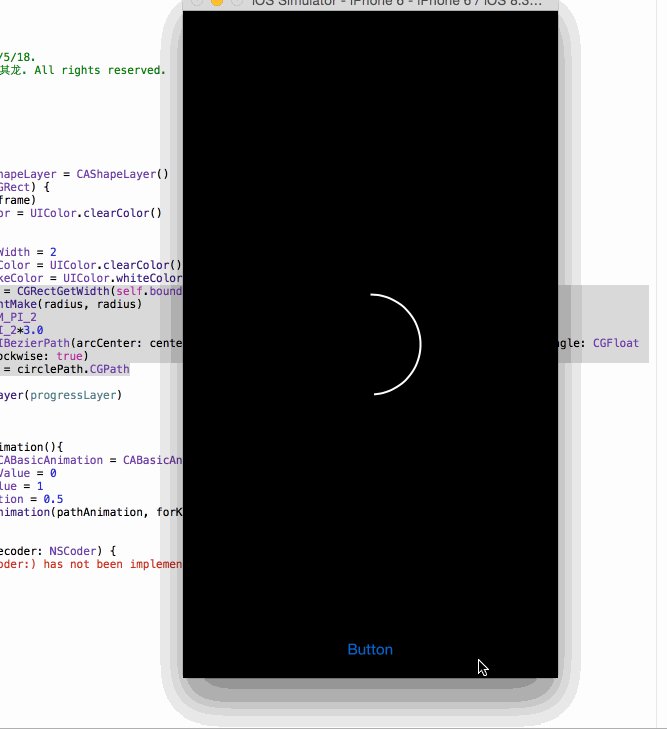
确实是执行了画圆环的操作,但是问题来了。绘画的起点并不正确,起点是在三点钟方向,而我们的原型是需要在12点钟方向开始画。
问题在哪呢?
问题就在progressLayer.path = UIBezierPath(ovalInRect: self.bounds).CGPath 这句话上。
因为这个函数就是默认创建一个起点在三点钟方向的oval(圆形),所以我们通过这个函数创建的圆环是没有办法指定起点的。
现在我们有两个解决方案,第一个是让我们的layer逆时针方向做一个90度的transform,那么我们的子layer也逆时针旋转了九十度,刚好从3点钟方向旋转到了12点钟方向。
但是这种解决方案并不合适。因为会留下很多后遗症。
比如说,你如果后期需要在cashapelayer加一些东西的话,所有的子layer全部会旋转。
所以我们需要改变progressLayer的path的创建方式。
Python
var radius:CGFloat = CGRectGetWidth(self.bounds)/2.0
var center = CGPointMake(radius, radius)
var startAngle = -M_PI_2
var endAngle = M_PI_2*3.0
var circlePath = UIBezierPath(arcCenter: center, radius: radius, startAngle: CGFloat(startAngle), endAngle: CGFloat(endAngle), clockwise: true)
progressLayer.path = circlePath.CGPath
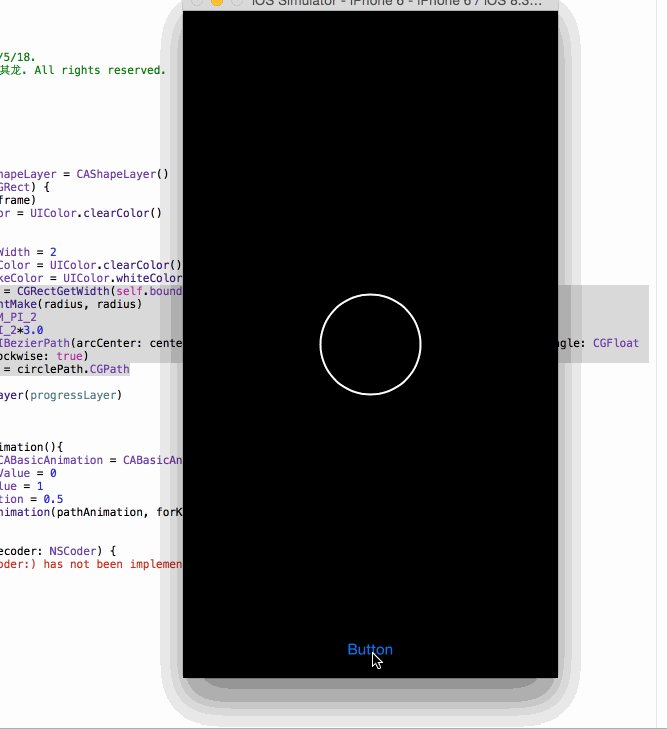
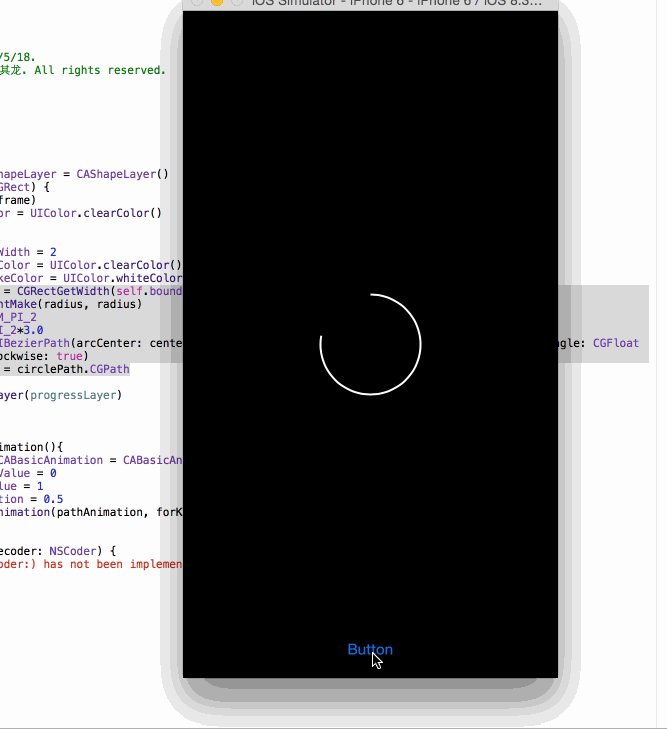
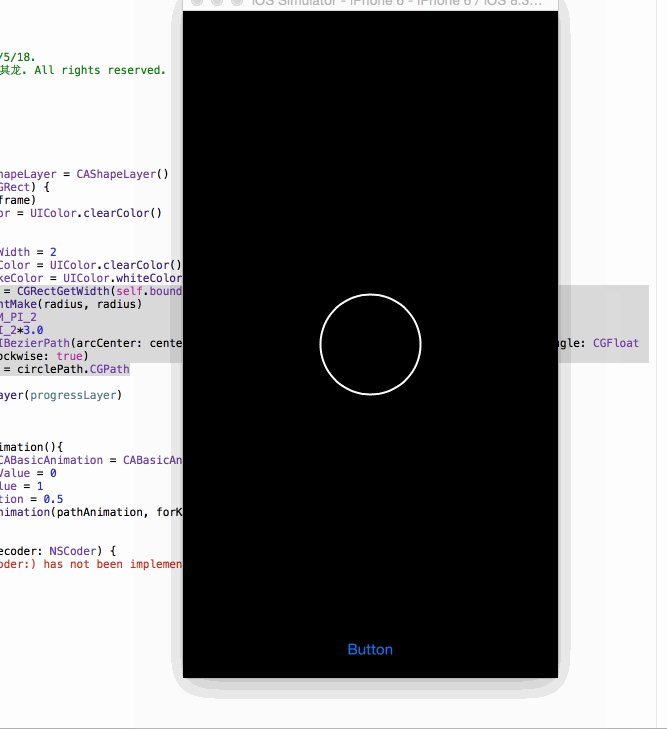
我们用画弧线的方法画一个圆,因为这种方法可以指定startAngle和endAngle。运行一下,看看。

好的,已经能正确显示了。
接下来是我们的滚动Label。
这种能上下滚动的label最好的方法就是创建一个scrollView,然后在scrollview中添加十个label,label的内容就是数字0-10.
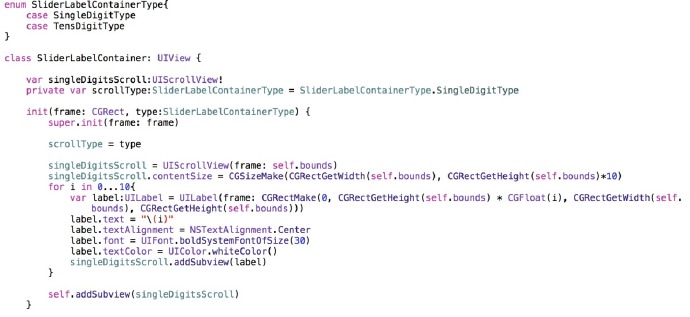
ok,我们新建一个类。
然后加入如下代码。

新建这个enum的原因就是我们的十位数和个位数弹跳的速率不同,所以我们在初始化的时候加入了一个type,用来区别创建的是十位数label还是个位数label。
然后就是创建了一个scrollview,在竖直的方向添加了十个label。
并且设置了一下每个label的字体,颜色等等属性。
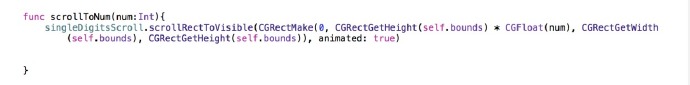
然后创建一个开始动画的方法。

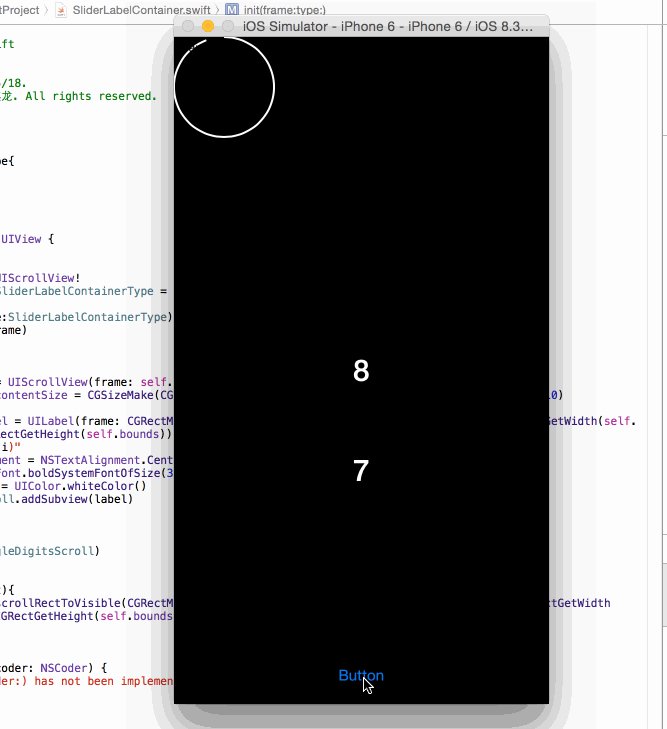
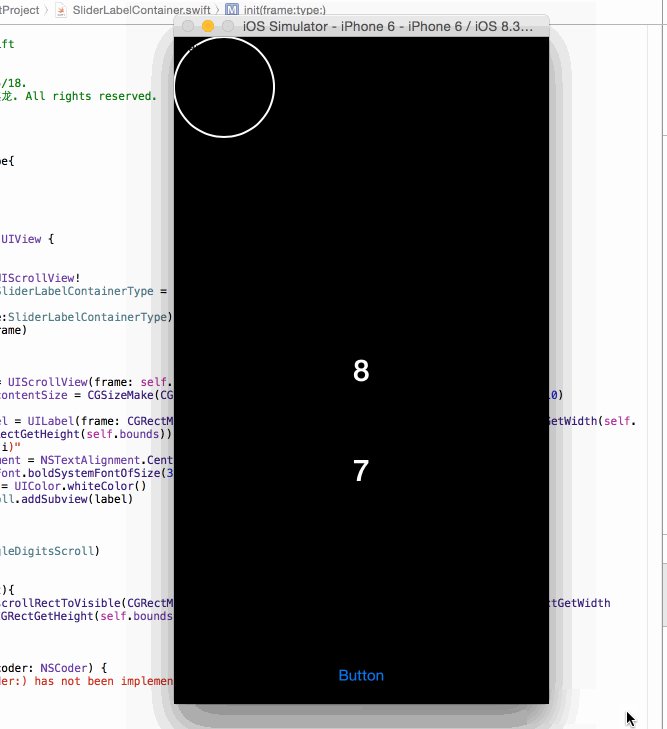
然后我们运行一下。

好的,label可以滚动了。那么其实问题也来了。
这两个scroll的滚动速度是一样的,而我们的需求是十位数的速度要慢一点。
可能熟悉scrollView的同学会知道scrollView有一个属性叫做decelerationRate 可以改变滑动速率。但是这个属性有两个问题,1是只有在pageEnable开启的情况下才能生效,2是无法很细致的改动。
所以我们用另一个方法,用UIView的animation方法。
代码如下
Python
if scrollType == .SingleDigitType{
UIView.animateWithDuration(0.85, animations: { () -> Void in
self.singleDigitsScroll.contentOffset = CGPointMake(0, CGRectGetHeight(self.bounds) * CGFloat(num))
})
}else
{
UIView.animateWithDuration(1, animations: { () -> Void in
self.singleDigitsScroll.contentOffset = CGPointMake(0, CGRectGetHeight(self.bounds) * CGFloat(num))
})
}
相信不用我做过多解释也能看懂。就是更改scrollView的contentoffset。
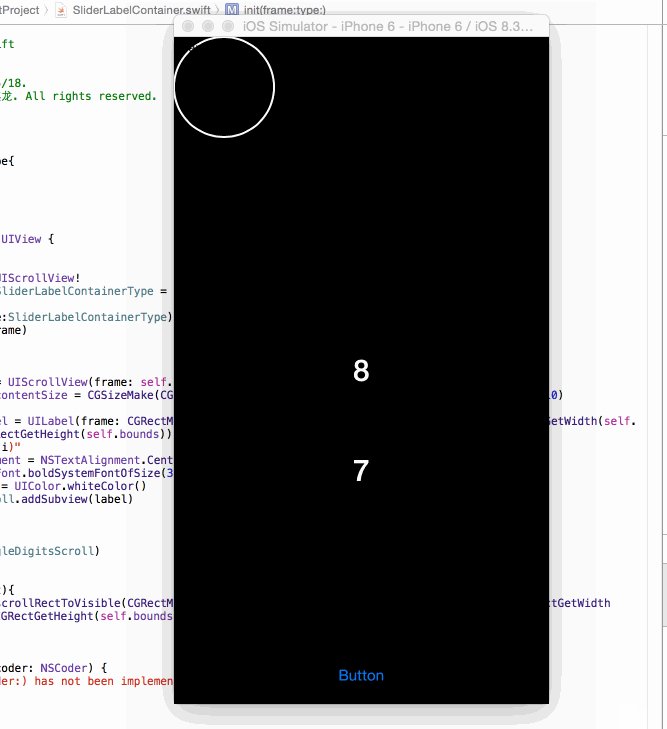
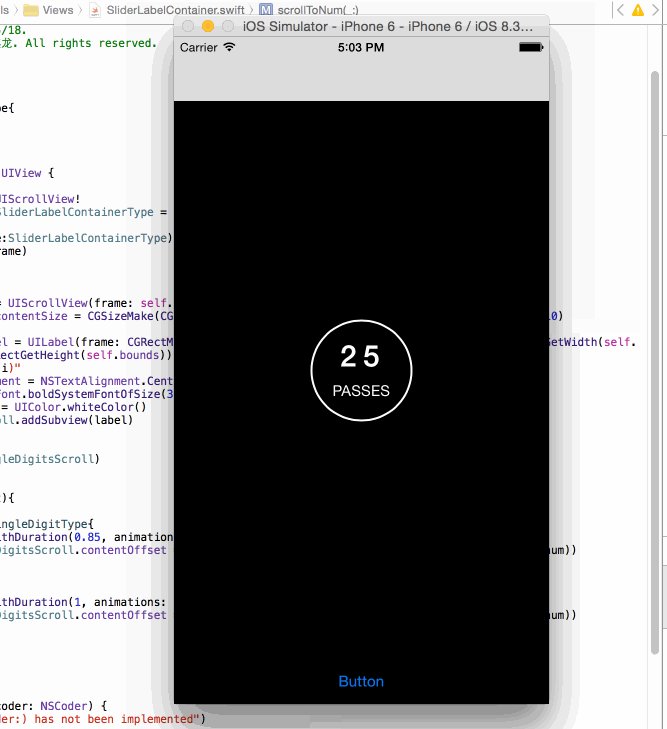
ok,核心组件已经完成。那么我们把它组装起来。
最后运行效果如下。

最后项目地址在这:https://github.com/zangqilong198812/HotGirls
相关内容
- 这不是魔法:Flask和@app.route(2),flask@app.route,未经许
- 用Flask实现视频数据流传输,flask视频数据流,未经许可
- flask 源码解析:响应,flask源码解析响应, The return
- flask 源码解析:上下文,flask源码,只有像Add这种简单的
- flask 源码解析:请求,flask源码解析请求, 可以看到,虽
- flask 源码解析:session,flasksession,session 可以看做
- 如何理解Nginx、uWSGI和Flask之间的关系?,nginxflask,不同
- Flask中的请求上下文和应用上下文,flask上下文,整个请
- 一个Flask应用运行过程剖析,flask应用剖析,这是一个很
- Flask 中模块化应用的实现,flask模块化,虽然是轻量级的
评论关闭