python+selenium 定位隐藏元素,pythonselenium,定位隐藏要素的原理:
python+selenium 定位隐藏元素,pythonselenium,定位隐藏要素的原理:
定位隐藏要素的原理:页面主要通过“display:none”来控制元素不可见。所以我们需要通过javaScript修改display的值得值为display="block,来实现元素定位的。
HTML代码:
<header id="header"> <a href="#" class="logo"><strong id="Title" style="display: none">AAAA</strong></a></header>
核心代码如下:
driver = webdriver.Chrome()driver.maximize_window()driver.get(‘http://127.0.0.1:5000/HimoMP‘)js = "document.getElementById(‘Title‘).style.display=‘block‘" #编写JS语句driver.execute_script(js) #执行JScontentText = driver.find_element_by_id(‘Title‘).text #定位元素print(contentText) #验证结果driver.quit()
打印结果:
127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /HimoMP HTTP/1.1" 200 -127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/css/main.css HTTP/1.1" 200 -127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/js/jquery.min.js HTTP/1.1" 200 -127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/js/skel.min.js HTTP/1.1" 200 -127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/js/util.js HTTP/1.1" 200 -127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/js/main.js HTTP/1.1" 200 -127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/css/font-awesome.min.css HTTP/1.1" 200 -127.0.0.1 - - [16/Nov/2017 19:14:57] "GET /static/fonts/fontawesome-webfont.woff2?v=4.6.3 HTTP/1.1" 200 -127.0.0.1 - - [16/Nov/2017 19:14:57] "GET /favicon.ico HTTP/1.1" 404 -AAAA[Finished in 9.5s]
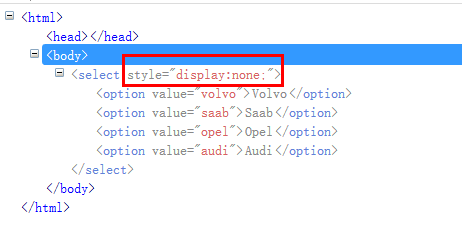
有时候我们会碰到一些元素不可见,这个时候selenium就无法对这些元素进行操作了。例如,下面的情况:

页面主要通过“display:none”来控制整个下拉框不可见。这个时候如果直接操作这个下拉框,就会提示:
from selenium import webdriverfrom selenium.webdriver.support.select import Selectimport os,timedriver = webdriver.Chrome()file_path = ‘file:///‘ + os.path.abspath(‘test.html‘)driver.get(file_path)sel = driver.find_element_by_tag_name(‘select‘)--找到全部的tag_nameSelect(sel).select_by_value(‘opel‘)--在全部的tag_name下value=opeltime.sleep(2)driver.quit()
exceptions.ElementNotVisibleException: Message: element not visible: Element is not currently visible and may not be manipulated
我们需要通过javaScript修改display的值。
……js = ‘document.querySelectorAll("select")[0].style.display="block";‘--找到所有的select切出自己想要的,然后给display重新赋值driver.execute_script(js)--执行jssel = driver.find_element_by_tag_name(‘select‘)Select(sel).select_by_value(‘opel‘)……document.querySelectorAll("select")[0].style.display="block";
document.querySelectorAll("select")选择所有的select。
[0]指定这一组标签里的第几个。
style.display="block";修改样式的display="block",表示可见。
执行完这句js代码后,就可以正常操作下拉框了
python+selenium 定位隐藏元素
相关内容
- Python条件语句,python语句,Python条件语句
- python库使用整理,python库整理,1. 环境搭建l P
- 在python中一对单引号,一对双引号,三个单双引号的区别
- CentOS7修复python拯救yum,centos7pythonyum, 本人正在吹着空调
- Pycharm集成Python编程环境IDE,pycharmpython, Python(英
- python-nmap的函数学习,python-nmap函数,简介python-n
- python GUI尝鲜(但当涉猎,见往事耳),pythongui,第一步
- Python 项目实践三(Web应用程序)第二篇,pythonweb,接着
- python第三十五天-----作业完成--学校选课系统,python第三
- 解决python在import caffe时出现的no module name _caffe问题,
评论关闭